Quad Story Feature
The Quad Story Feature component type can be used on Top Level page types only.
A Quad Story Feature allows you to display four or more stories, along with brief summaries on your page. Each of the features also allows you to add a link taking the user to more information.
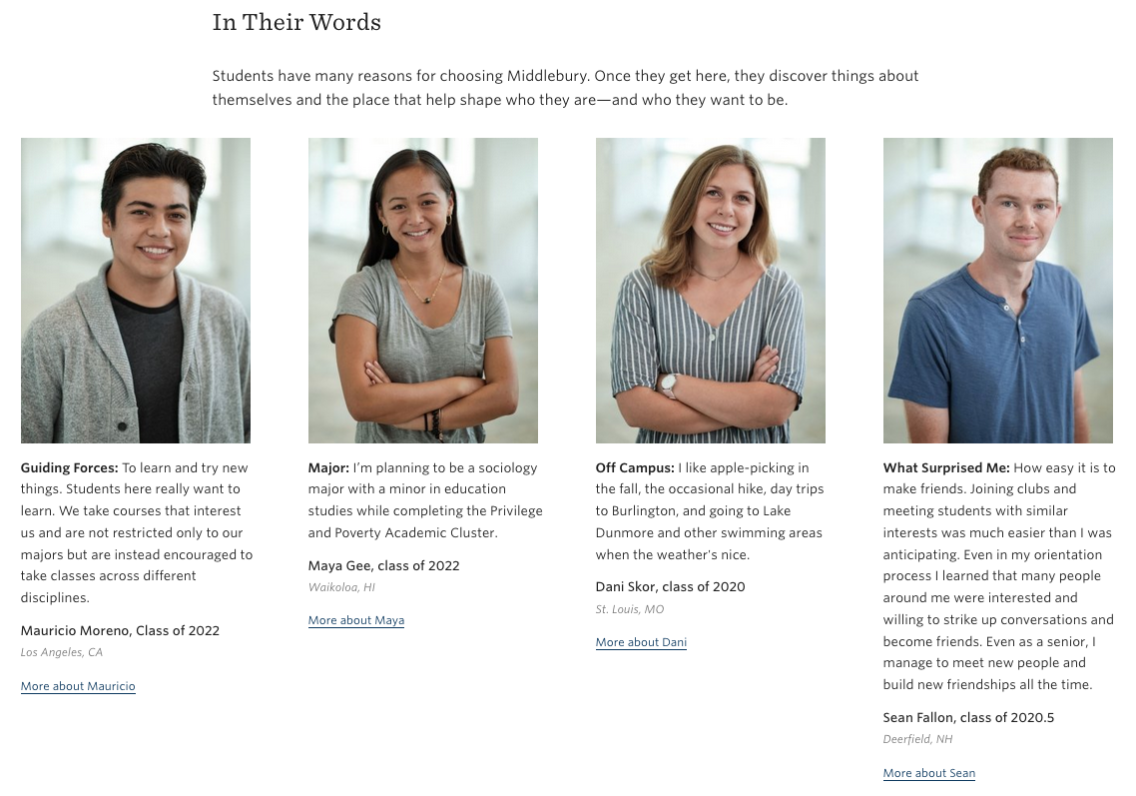
A Quad Story Feature looks like this:

Here, you can see the Quad Story Feature is used to highlight four Middlebury students and their experience here at Middlebury.
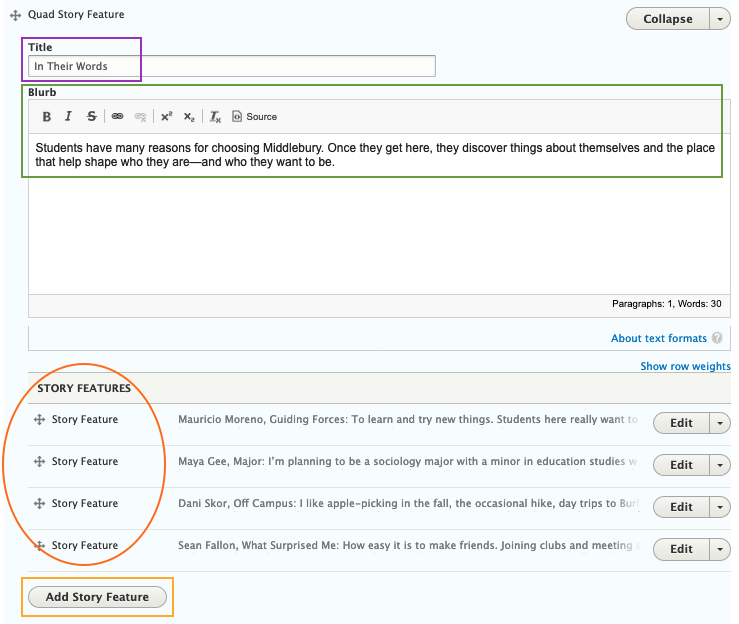
When you add a Quad Story Feature to your page, you will see this editing interface.
You can see in this first editing interface, you can add a Title and a Blurb before choosing what Story Feature to add.
In this case, the Title is “In Their Words” and the Blurb is “Students have many reasons for choosing Middlebury…”

Once you have added a Title and Blurb to your Quad Story Feature component, you will select “Add Story Feature” at the bottom of the editing interface.
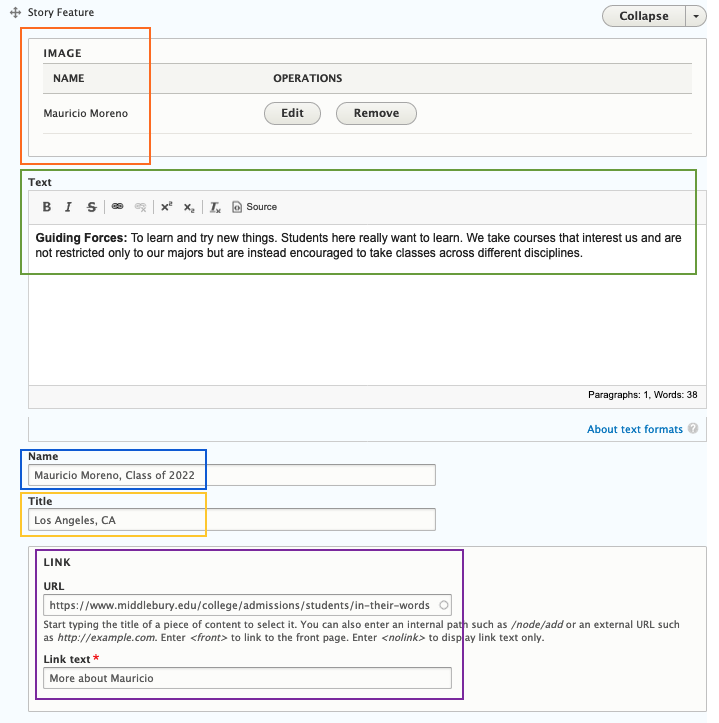
The editing interface will look like this:

You can see the Image field, Text field, the Name field, a Title field, and two fields for the Button: URL and Link text.
When filling out the fields, keep in mind
- The Image, in this example, shows the student featured in the story—by adding a photo of the student lets the user know a little more about who they will be reading about;
- The Text is the content that will show up underneath the photo, and should summarize the story and/or draw the reader into the story;
- The Name and Title are optional, but helpful in this case to let the reader know the student name and graduation year;
- The URL is the address of the page or form the user will be directed to when they click the link, and
- The link text is the word or words displayed on the button and should let the user know what they will do by selecting the link, for example, “Learn More”, “Watch a Video”, or “Email Student”.
Once you’ve added your first story, simply select “Add Story Feature” to add another to the four (or more) stories in the component.
Once all stories are added, click the blue “Save” button at the bottom of the page.

